Demo Import Export
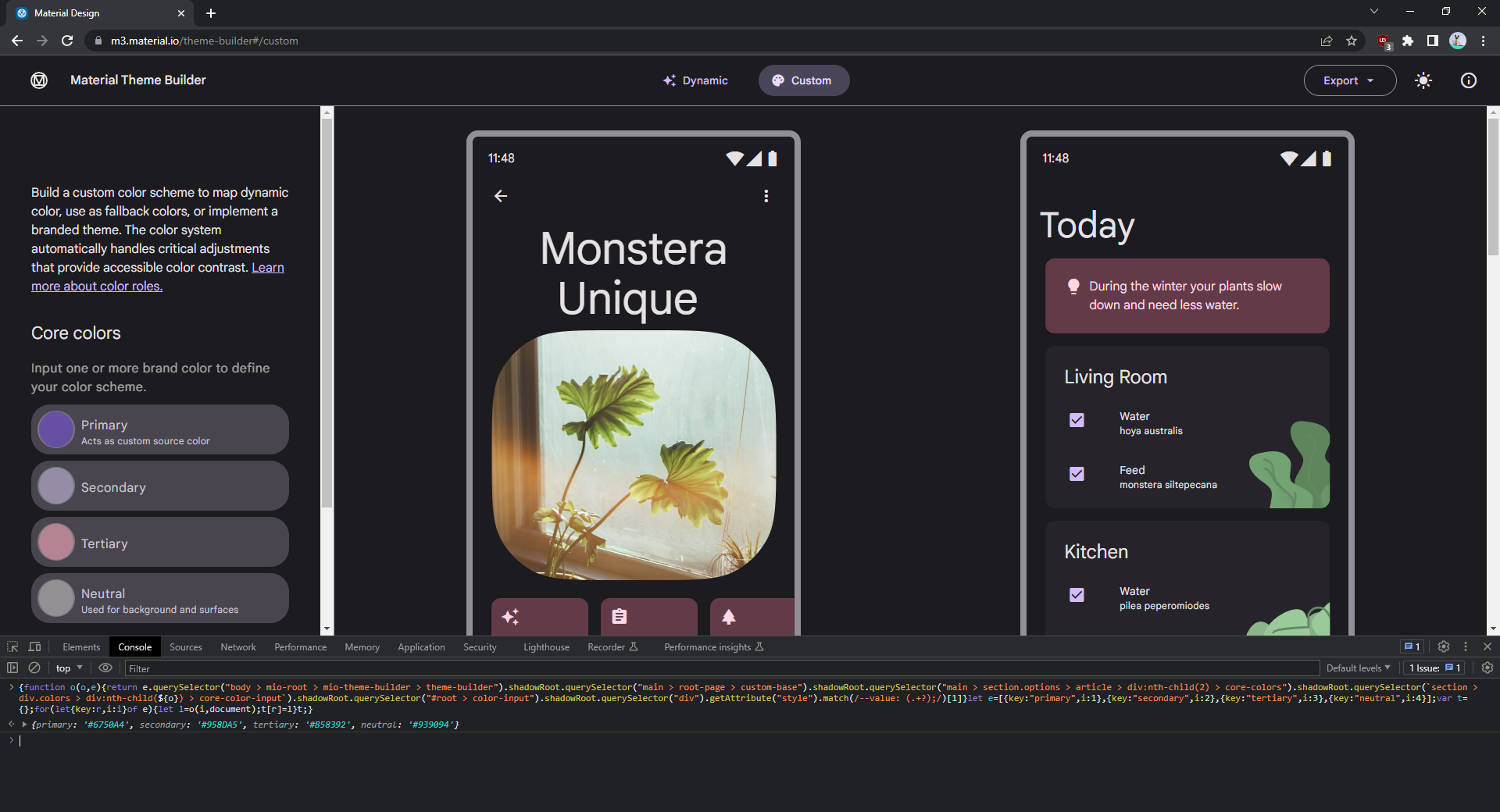
Export - Chrome Console
- Launch and open console: Material Design Theme Builder
- Copy and paste the following into the browser console. Grab the output
js
{function o(o,e){return e.querySelector("body > mio-root > mio-theme-builder > theme-builder").shadowRoot.querySelector("main > root-page > custom-base").shadowRoot.querySelector("main > section.options > article > div:nth-child(2) > core-colors").shadowRoot.querySelector(`section > div.colors > div:nth-child(${o}) > core-color-input`).shadowRoot.querySelector("#root > color-input").shadowRoot.querySelector("div").getAttribute("style").match(/--value: (.+?);/)[1]}let e=[{key:"primary",i:1},{key:"secondary",i:2},{key:"tertiary",i:3},{key:"neutral",i:4}];var t={};for(let{key:r,i:i}of e){let l=o(i,document);t[r]=l}t;}js
/**
* Copy and paste this into the console of the theme builder
* @example
* export const defaultFromMaterials ={
* primary: '#6750A4',
* secondary: '#958da4',
* tertiary: '#b58392',
* neutral: '#938f94',
* }
*
* @devnote
* or can export to a file... but that's zipped...
* if it's just seed color i think it's also very different?
* https://m3.material.io/theme-builder#/custom?primary=#cba642
*/
/**
* Using JSPath from Chrome DevTools to extract the color values
* @param queryIndex {number} - 1,2,3,4 for primary,secondary,tertiary,neutral
* @param document {Document} - window.document (chrome)
* @return {string} - Color Hex Value - Example #6750A4
* @example
* const color = m3ExtractColorBy(1,document);
*/
function m3ExtractColorBy(queryIndex,document){
const m3AttributeStyle = document.querySelector("body > mio-root > mio-theme-builder > theme-builder")
.shadowRoot.querySelector("main > root-page > custom-base")
.shadowRoot.querySelector("main > section.options > article > div:nth-child(2) > core-colors")
.shadowRoot.querySelector(`section > div.colors > div:nth-child(${queryIndex}) > core-color-input`) //guess and correct
.shadowRoot.querySelector("#root > color-input")
.shadowRoot.querySelector("div")
.getAttribute("style");//--value: #6750A4; --color: #6750A4; --size: 48px; flex-direction: row;
return m3AttributeStyle.match(/--value: (.+?);/)[1];
}
const M3KeyToQueryIndex = [
{ key: 'primary', i: 1 },
{ key: 'secondary', i: 2 },
{ key: 'tertiary', i: 3 },
{ key: 'neutral', i: 4 }
];
const themeColors = {};
for (const { key, i } of M3KeyToQueryIndex) {
const color = m3ExtractColorBy(i,document);
themeColors[key] = color;
}
console.log(themeColors);
themeColorsjson
{
"primary": "#6750A4",
"secondary": "#958DA5",
"tertiary": "#B58392",
"neutral": "#939094"
}
Import - Chrome Recorder JSON
- Open Chrome Console
- Upload import-colors.json
Recorder->Import recording->Replay
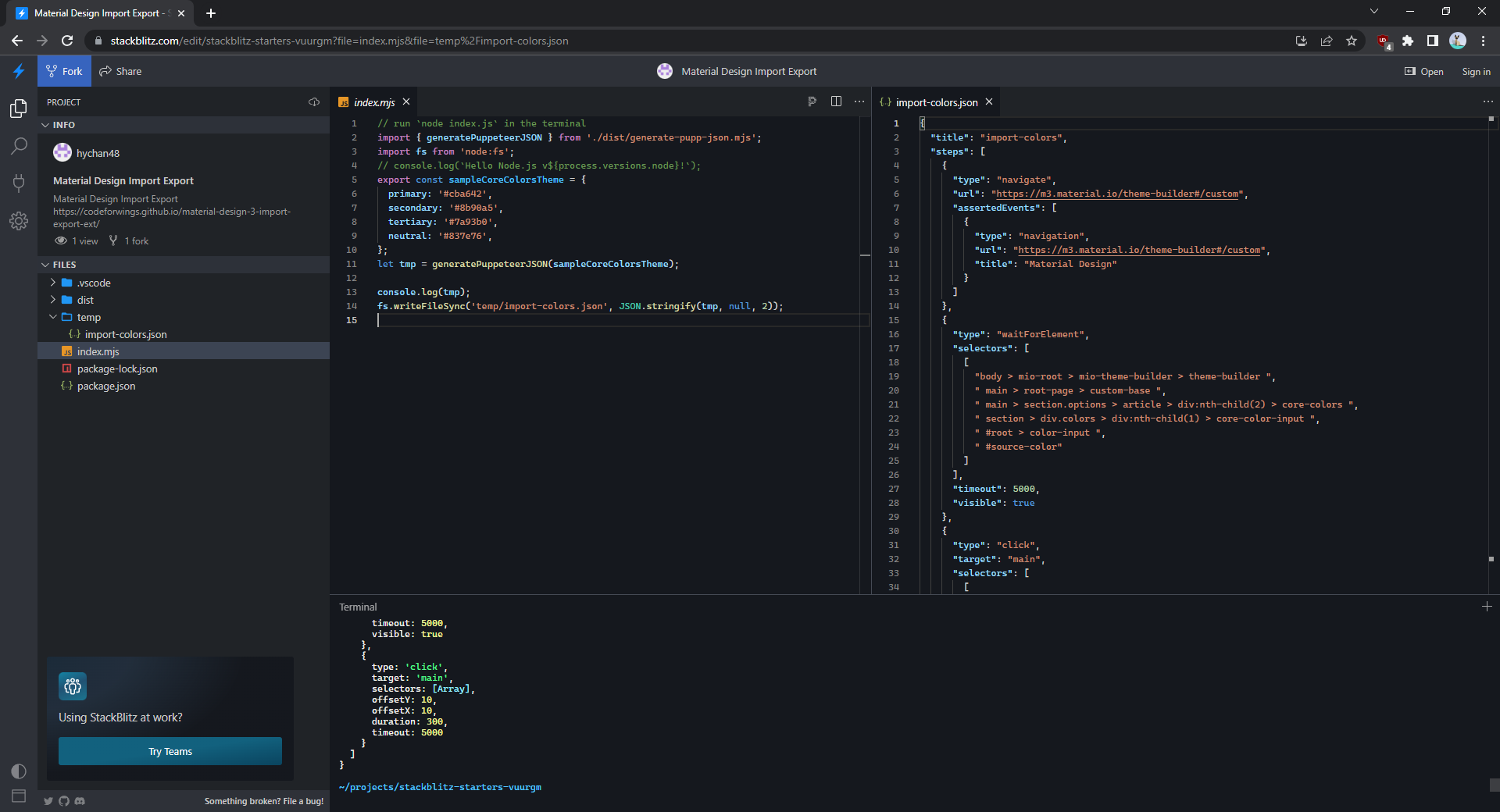
Details - import-colors.json - lines: [66, 170, 274, 378]
json
{
"title": "import-colors",
"steps": [
{
"type": "navigate",
"url": "https://m3.material.io/theme-builder#/custom",
"assertedEvents": [
{
"type": "navigation",
"url": "https://m3.material.io/theme-builder#/custom",
"title": "Material Design"
}
]
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(1) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(1) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(1) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "change",
"target": "main",
"value": "#cba642",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(1) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
]
},
{
"type": "keyDown",
"key": "Enter"
},
{
"type": "keyUp",
"key": "Enter"
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(1) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(1) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(2) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(2) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(2) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "change",
"target": "main",
"value": "#8b90a5",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(2) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
]
},
{
"type": "keyDown",
"key": "Enter"
},
{
"type": "keyUp",
"key": "Enter"
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(2) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(2) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(3) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(3) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(3) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "change",
"target": "main",
"value": "#7a93b0",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(3) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
]
},
{
"type": "keyDown",
"key": "Enter"
},
{
"type": "keyUp",
"key": "Enter"
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(3) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(3) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(4) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(4) > core-color-input ",
" #root > color-input ",
" #source-color"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(4) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "change",
"target": "main",
"value": "#837e76",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(4) > core-color-input ",
" #root > color-input ",
" #source-hex"
]
]
},
{
"type": "keyDown",
"key": "Enter"
},
{
"type": "keyUp",
"key": "Enter"
},
{
"type": "waitForElement",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(4) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"timeout": 5000,
"visible": true
},
{
"type": "click",
"target": "main",
"selectors": [
[
"body > mio-root > mio-theme-builder > theme-builder ",
" main > root-page > custom-base ",
" main > section.options > article > div:nth-child(2) > core-colors ",
" section > div.colors > div:nth-child(4) > core-color-input ",
" #root > color-input ",
" #modal-dialog > div.actions > button"
]
],
"offsetY": 10,
"offsetX": 10,
"duration": 300,
"timeout": 5000
}
]
}Updating Neutral Color is Currently bugged for Dark-ThemeRelated Links
Playground
Sample Themes
Stackblitz
- StackBlitz
- Custom Core Colors
- Download JSON / Import into Chrome Puppeteer and Run!